hexo魔改 | 添加aplayer音乐播放器
安装插件
先安装插件 hexo-tag-aplayer
1 | npm install --save hexo-tag-aplayer |
修改配置
在 hexo 的根目录配置文件 _config.yml 添加
1 | aplayer: |
再在主题配置文件中,以 _config.butterfly.yml 中找到 aplayerInject
将 enable, per_page 改为 true
1 | # Inject the css and script (aplayer/meting) |
再找到 inject 在 bottom 下面添加
1 | - <div class="aplayer no-destroy" data-id="2740999019" data-server="netease" data-type="playlist" data-fixed="true" data-autoplay="true"> </div> |
1 | inject: |
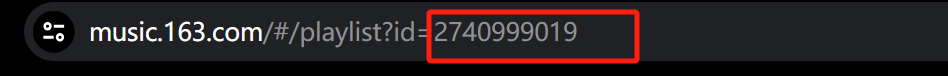
这里的 data-id 对应相应音乐软件播放列表的 id
以网易云为例子,在官网的界面打开,看链接可以找到 id
为了让切换页面之后音乐不会暂停。
在主题配置文件中启用 pjax
1 | pjax: |
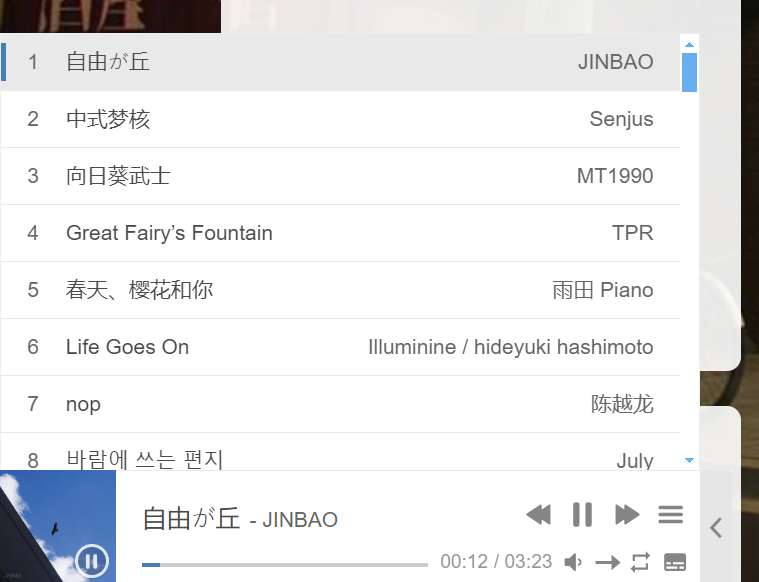
效果
最后 hexo clean & hexo g & hexo s 三连,即可看到播放器。
参考链接
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Birdy の 小窝!
评论