VsCode | 修改首页启动页 Logo
参考视频
最终效果:

插件的安装
先安装插件 Custom CSS and JS Loader
插件配置
Ctrl + Shift + P 输入
打开用户设置,在末尾添加
1 | "vscode_custom_css.imports": [""] |

下载 Logo
下载 Logo
点我下载
引入图片
创建一个文件夹 Vs_code_config,里面放入 user.css
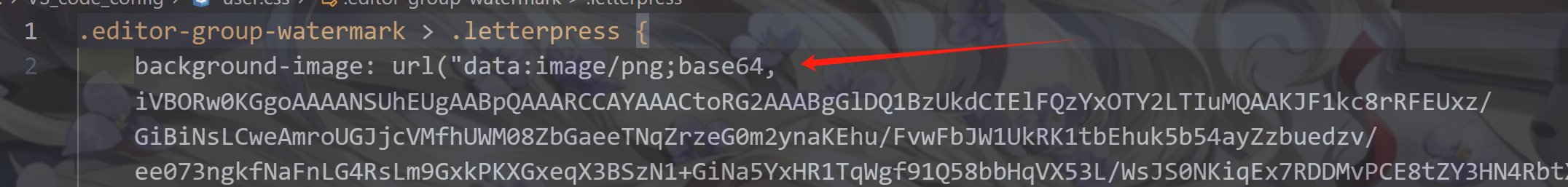
1 | .editor-group-watermark > .letterpress{ |
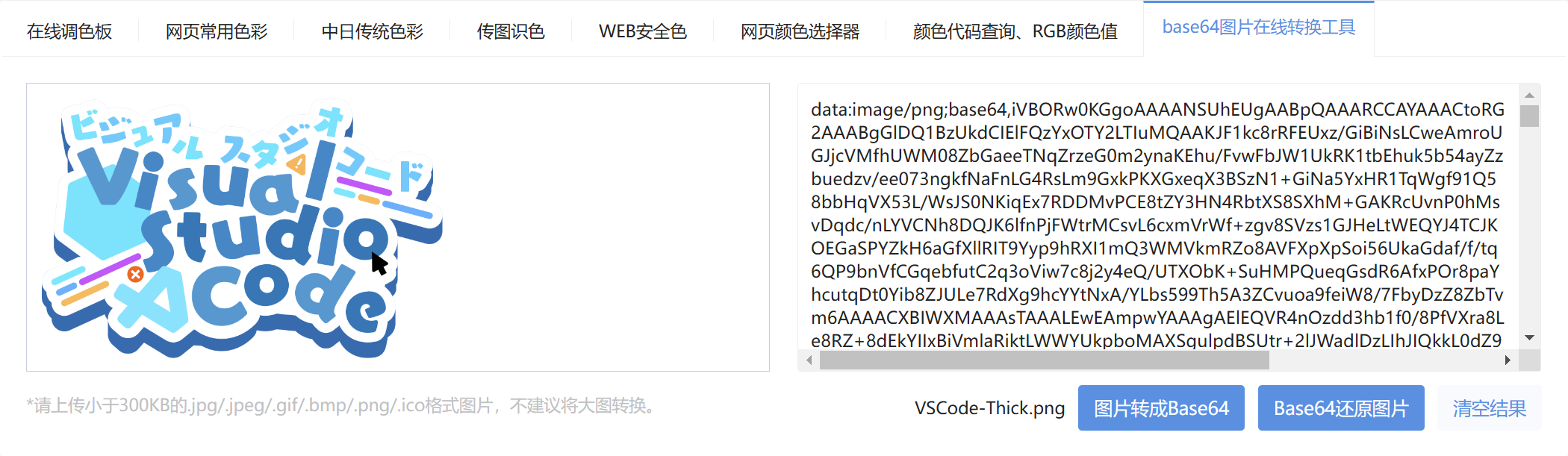
但是会因为网络原因可能加载不出来。所以我们可以通过将图片转换 base64 来进行访问。
base64编码在线转换网站

然后将这些编码粘贴到 url 里面,替换掉原先的网页链接并保存

引入 css
回到用户的 settings.json
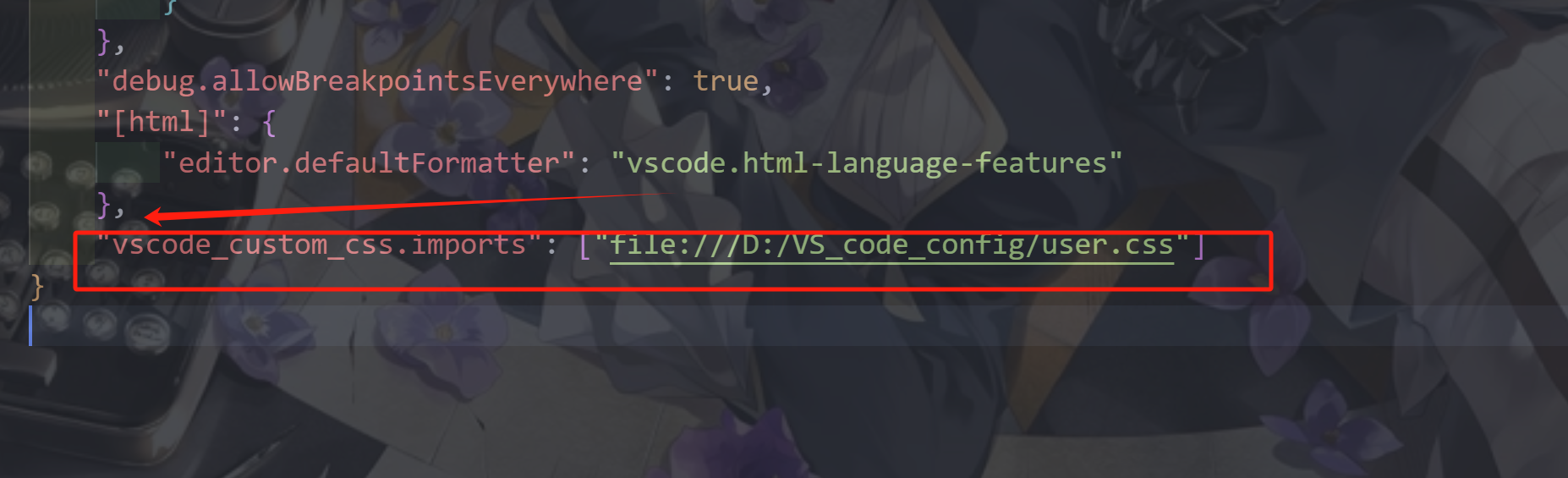
将之前输入的改为,其中 file:/// 之后是你 user.css 存放的路径
1 | "vscode_custom_css.imports": ["file:///D:/VS_code_config/user.css"] |
让插件生效
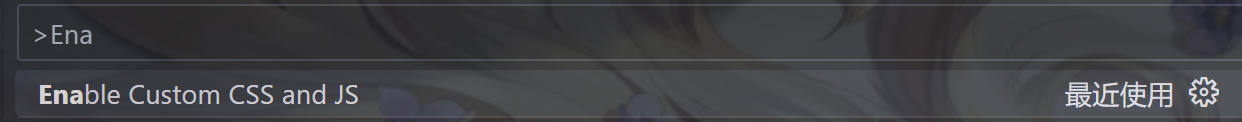
Ctrl + Shift + P 输入 >Enable…
点击 Enable Custom CSS and JS
重启 VsCode 生效
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Birdy の 小窝!
评论